こんにちは。
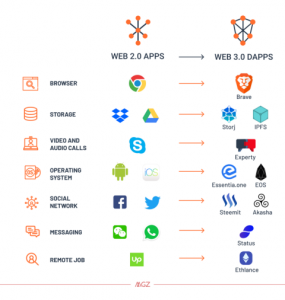
下の画像、ブロックチェーン等に関心を持っている方は見たことがあるかもしれませんが、右上に載っているBraveというウェブブラウザのご紹介です。

このウェブブラウザは、広告を媒介としたウェブマネタイズの仕組みを根本から変えて、ユーザーがクリエイターに直接、報酬を支払える仕組みを作ろうとしているプロダクトです。
同じようなことをやろうとしているプロジェクトに、SteemitやAlisというプラットフォームがありますが、Braveはこれをウェブブラウザというプロダクト上で実現しようとしています。
この記事では、Braveの仕組みを使った報酬支払い・受取りの設定方法について書いています。
概要
Braveブラウザは、ウェブ上の広告を強烈にブロックする代わりに、ユーザーがサイト制作者に直接報酬を支払う仕組みを提供します。
ユーザーは広告に煩わされることがなくなり、サイト制作者は広告が見てもらえなくなっても、変わらず報酬が受け取れるというわけですね。
ユーザーはあらかじめ専用のウォレットにBATトークンという支払い用の通貨をチャージしておき、自分で設定した金額が毎月1回、自動的に支払われ、閲覧したサイトの滞在時間に応じて分配されます。
例えば私が、月額1,000円支払う設定をしておいて、
Aさんのブログの閲覧時間が30%
Bさんのブログの閲覧時間が50%
CさんのYoutube動画の視聴時間が20%だとすると、
Aさんに300円、Bさんに500円、Cさんに200円が自動的に支払われる仕組みです。
月々の支払額はいつでも設定を変えることができます。また、任意のサイトを支払対象から外すこともできます。
要は、望まない支払いをするハメになることはないので、怖がる必要はありません。
それでは、以下、使い方をご紹介します。
準備するもの
支払いの設定
- BTC,LTC,ETH,BATいずれかの通貨と、そのウォレット
受取りの設定
- 自身のウェブサイト(独自ドメイン、https対応済み)又はYoutubeチャンネル又はTwitchチャンネル
- 身分証及び顔写真の画像データ
インストール・初期設定
公式のURLはこちら→brave.com/
又はこちらのリンクからダウンロード頂くと、私に報酬が入ります(笑)https://brave.com/gor789
まずはダウンロードし、インストールして下さい。
起動したらBrave→Preferenceから環境設定ができます。

Advanced→Language から言語が選べます。日本語化推奨。

設定を変えると再起動されます。
支払いの設定
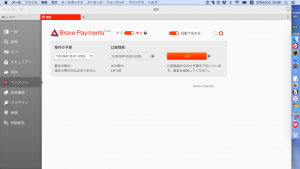
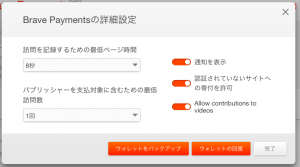
Braveブラウザを起動し、設定→ペイメント で、画面上部のスイッチを「オン」にします。

するとこんな画面になり、自分の口座残高のなかから毎月いくらを寄付するかを設定することができます。

とは言っても、現在私の口座残高はゼロです。
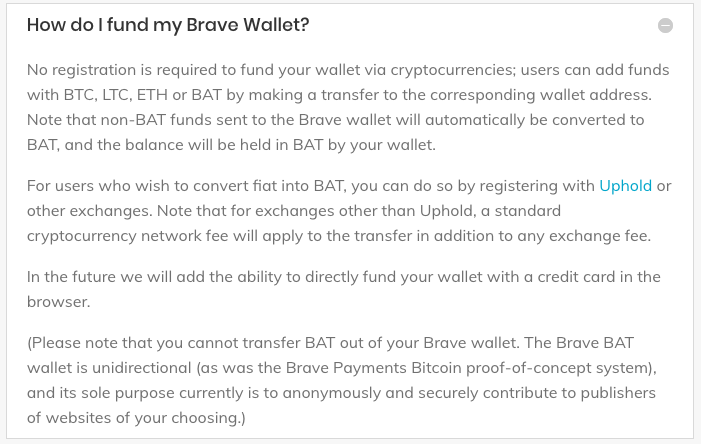
どうやって入金すればいいのでしょうか。ヘルプを見てみます。
(参照URL:https://brave.com/faq-payments/#funding-my-wallet)

これによれば、暗号通貨ではBTC,LTC,ETH及びBATを指定されたウォレットアドレスに送金することでチャージが可能で、チャージした残高は自動的にBATに変換され、BATで保持されるそうです。
(要はBTC,LTC,ETHでBATを買うという形になるので、BAT/BTCレートが安いタイミングを見てチャージする等、工夫をしたほうが良さそうですね。)
将来的にはクレジットカードと連携し、法定通貨でのチャージにも対応予定だそうです。
また気をつけなければならないのが、「Braveウォレットからの出金はできない」という点。
つまりノリで1BTCとか、高額をチャージしてしまうと、その資産は今後Brave Paymentsを使用して寄付するしか、使い道がなくなってしまうということ。
あくまでチャージは少額ずつにしたほうが良さそうです。
それじゃ、なんとなく理解できたところで実際に入金してみましょう。
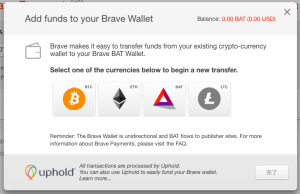
まずはブラウザの設定→ペイメント から、「入金」というボタンを押してください。

するとこんなポップアップが現れます。

こういう肝心な時だけ英語に戻っちゃうのが惜しいですが、
要はチャージする通貨を選んでくださいってことです。
今回はBTCでチャージしてみようと思います。
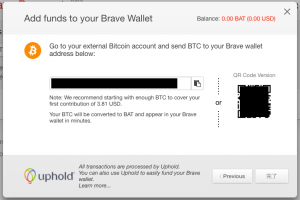
BTCを選択すると、こんなふうに振込先アドレスが指示されます。

画像真ん中あたりで Note・・・って書いてあるのは、さきほど設定した1ヶ月あたりの寄付予算以上のチャージをおすすめしますよっていうメッセージです。要はいきなり残高不足にならないようにというアドバイスですね。
それでは、自分のウォレットからこちらのアドレスにチャージしてみましょう。
とりあえず0.005BTCを送金してみました。
2018年3月6日現在の価格で5,700円くらい。私の計算が正しければ150BATくらいがチャージされるはずです。

チャージされました! BTCの場合 4confirmation くらいで反映されるようです。
ウォレットのバックアップ
設定→ペイメント→歯車マークから、ウォレットのバックアップができます。

歯車マークを押すとこんなポップアップが出ます。
「ウォレットをバックアップ」のボタンを押すとリカバリーキーが表示されるので、メモっておきましょう。
報酬を受け取るには
自身でブログ等運営されている方は、こっちのほうが気になりますよね。
はじめに、ブログの場合は独自ドメインで、https対応済みである必要があります。
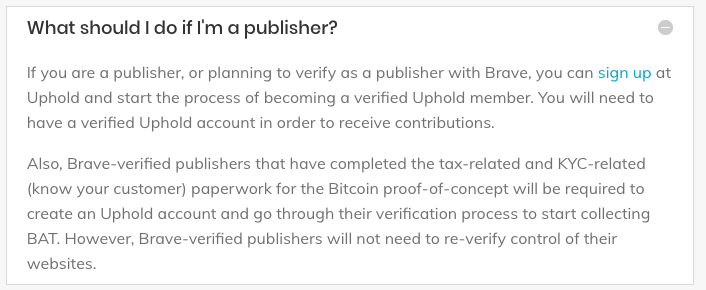
ではヘルプを読んでみましょう。

Braveと提携している、Upholdというウォレット/両替サービスのアカウントを作り、Verified Member(個人認証済みのアカウント)になる必要があるとのこと。
まだアカウントを持っていない方はこちらを読んで下さい。
Upholdで Verified Member になれたら、いよいよ自分のウェブサイトを登録できます。
まずはBrave Paymentsのアカウントを開設します。
公式サイトの「PUBLISHERS」タブから、「Become a Verified Publisher」をクリックしてください。

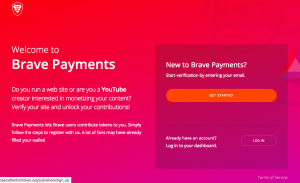
こんな画面になるので、「GET STARTED」を選びます。
メールアドレスの入力を求められるので、入力して「Get Started」を押します。

届いたメールのリンクを踏むとこんな画面に飛びます。
自分の名前を入力してください。
名前欄の下のチェックは付けたままで大丈夫です。

次に2段階認証の設定を勧められます。
なぜかBrave Paymentsのログインには「パスワード」が存在せず、
メールアドレス入力→届いたメールのリンクを踏む→2段階認証 というステップでのログインになっています。
2段階認証を設定しないとかなりセキュリティ緩い気がするので、可能な限り設定した方がいいと思います。

これでBrave Paymentsへの登録が完了しました。
Uphold Walletとの紐付け
次にこのBrave Paymentsアカウントを、さきほど作成したUpholdウォレットと紐付けます。
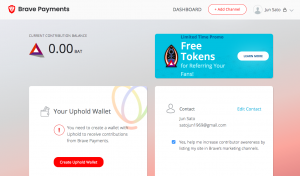
Brave Paymentsトップページ左下から、赤いボタン「Create Uphold Wallet」を選択してください。

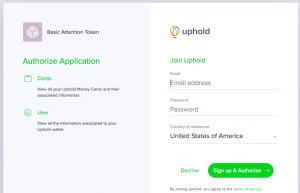
↓こんな画面に飛びます。

Upholdアカウントのメールアドレスとパスワードを入れたら画面を右下の方までスクロールして「Sign In」というボタンを押してください。
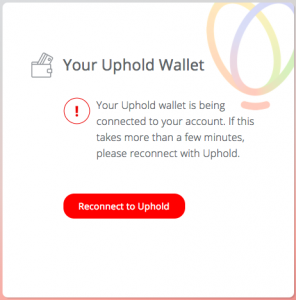
Upholdウォレットにサインイン成功すると、Brave Payments画面左下の文章がこんなふうに変化します。

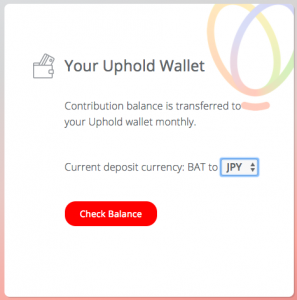
5分くらい置いてから赤いボタンを押すと紐付けが完了して、ここのメッセージがこんなふうに変わります。

今後Brave Paymentsで獲得したBATは、毎月1回、ここで選択した通貨に自動的に変換してUpholdウォレット内にデポジットされていきます。
デポジットする通貨は JPY,USD,EUR,BTC,XAU から選ぶことができます。(XAUって何だ?)
自分のウェブサイト・チャンネルの登録
次に、自分が運営するウェブサイトやYoutubeチャンネルを登録します。

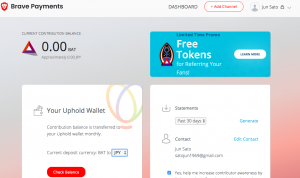
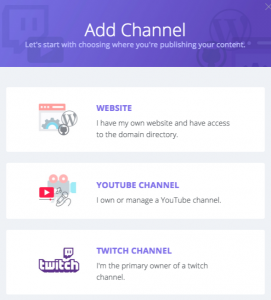
トップページ右上の「+ Add Channel」から。

該当するものを選びます。
ウェブサイトの場合は、独自ドメインでやってる必要があります。
ウェブサイトの登録
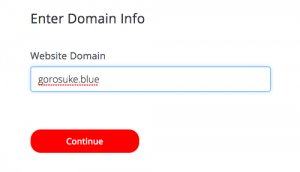
上記画面でWEBSITEを選ぶと、ドメインを登録する画面になります。
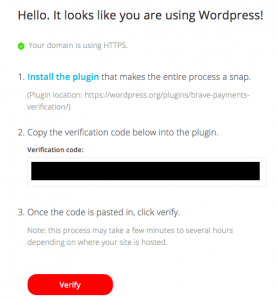
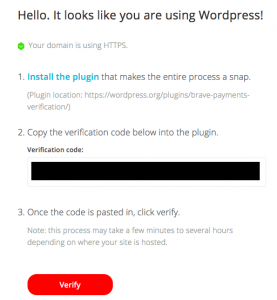
で、ここから先は人によって、ウェブサイトの作りによって違いそうですが、私の場合「あなたはWordpressを使っているみたいだね! httpsになってるね! それじゃあこのプラグインを入れてね!」というメッセージが出ました。

ではWordpressにプラグインを入れてみましょう。
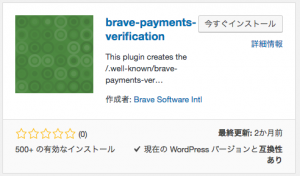
プラグイン→新規追加から、brave-payments-verification で検索します。

コレですね。
インストールして有効化します。
すると管理画面→設定のなかにBrave-Payments-Verificationが現れるので、クリックしてください。
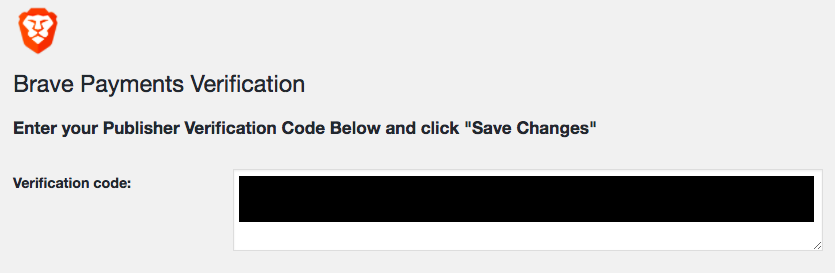
こんな画面になるので、さっき表示されていたVerification Codeをコピペし、「変更を保存」します。

そしたらBrave Paymentsのこっちの画面に戻って、Verifyのボタンを押してください。

これでウェブサイトの登録は終わりです。
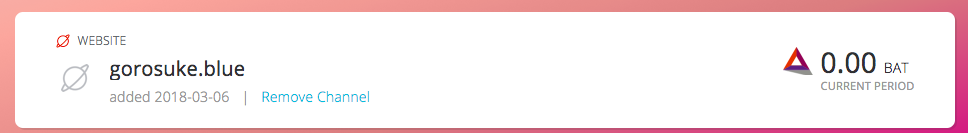
Brave Paymentホーム画面を下の方までスクロールすると、こんなふうにウェブサイトが追加されています。
※場合によっては認証に数時間掛かる場合もあるみたいです。気長に待ちましょう。

Youtubeチャンネルの登録
次にYoutubeチャンネルも登録してみましょう。
トップページ右上の「+ Add Channel」から、「YOUTUBE CHANNEL」を選択します。

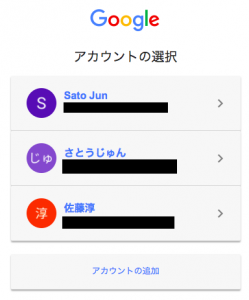
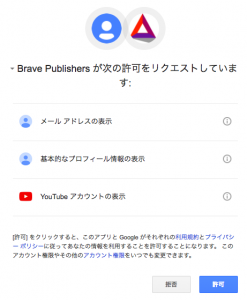
はじめにGoogleアカウントの選択画面になるので、普段Youtubeで使っているアカウントを選択してください。

すると、Braveにアカウント情報を見せなさいと言われるので、「許可」を選びます。
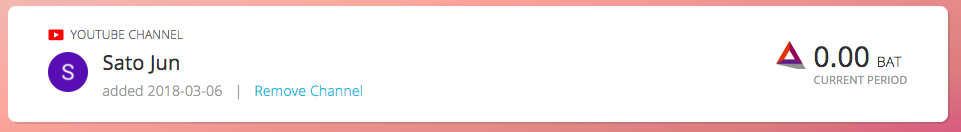
これでYoutubeチャンネルの登録は終わりです。
ふたたびBrave Paymentsトップページに戻ると、画面下に自分のチャンネルが追加されています。

twitchチャンネルの登録
なんかコレも報酬受取の選択肢にありますが、私は現状「twitchって何?」というレベルで、よく分かりません(笑)
今後調べて分かるようになったら、追記します。
登録の確認
これでウェブサイトとYoutubeチャンネルの登録が完了しました。
試しにBraveブラウザで自分のウェブサイトとYoutube動画を視聴してみましょう。
そのあとでブラウザの設定→ペイメントを見ると、自分のウェブサイトとチャンネルが支払対象に含まれているのが確認できます。

ちなみにブラウザとしての使い勝手は・・・?
肝心なところを最後にレビューしますが、結論から言うと、このブラウザ、オススメです。
とにかく爆速でキビキビ動くし、描写もキレイ。UIもスッキリまとまっていながらも親切で、分かりやすいです。
弱点は拡張機能の乏しさでしょうか。
バリバリにカスタマイズしたChromeやFirefoxに慣れている人にはキビシイかもしれません。
逆に、特にプラグインとか入れてないよっていう人は、いますぐ乗り換えるべきです。
いちおうパスワード管理の最終兵器:1password や、イーサリアム使いの必須アイテム:Metamask なんかには対応してます。
ダメ押しになりますが、ダウンロードはこちらから→https://brave.com/gor789
まとめ
以上、Braveブラウザでの報酬支払い・受取りの設定方法でした。
ちょっと手間ではありますが、ウェブサイト運営をしている方は、次世代のマネタイズ方法として、設定しておいて損はないと思います。
これでどの程度の収入が得られるのかも、追い追いレポートしていきます。


